Cs-Cart Payu Ödeme Modülü
Payu ödeme modülü; müşterilerinizin e-ticaret sayfanızdan kredi kartları ile tek çekim ya da taksitli alışveriş yapabilecekleri, 3d güvenlikli çekim uyumlu, müşteriyi siteden dışarı çıkartmayan, ödemeyi arka planda yapan bir ödeme sistemidir. Ayrıca bu ödeme sistemi yeni düzenleme ile getirilen en fazla 9 taksit ve taksitlendirme yapılamayan kategorileri tanımlama özelliğini de içermektedir.Ayrıca yönetim panelinden siparişi iptal ettiğinizde otomatik para iadesi özelliği de bulunmaktadır.
Payu güncelleştirmeleri :
- Payudan dönen yanıtlar türkçeleştirildi ve düzenlenebilir dil dosyası oluşturuldu
- Product configurator eklentisi kullananlar için, herhangi bir ürün özelliği eklendiğinde taksit tablosunun otomatik güncellenmesi özelliği eklendi
- Responsive temada görüntülenme özellikleri eklendi.
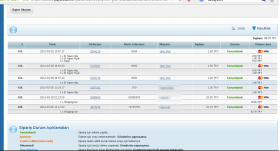
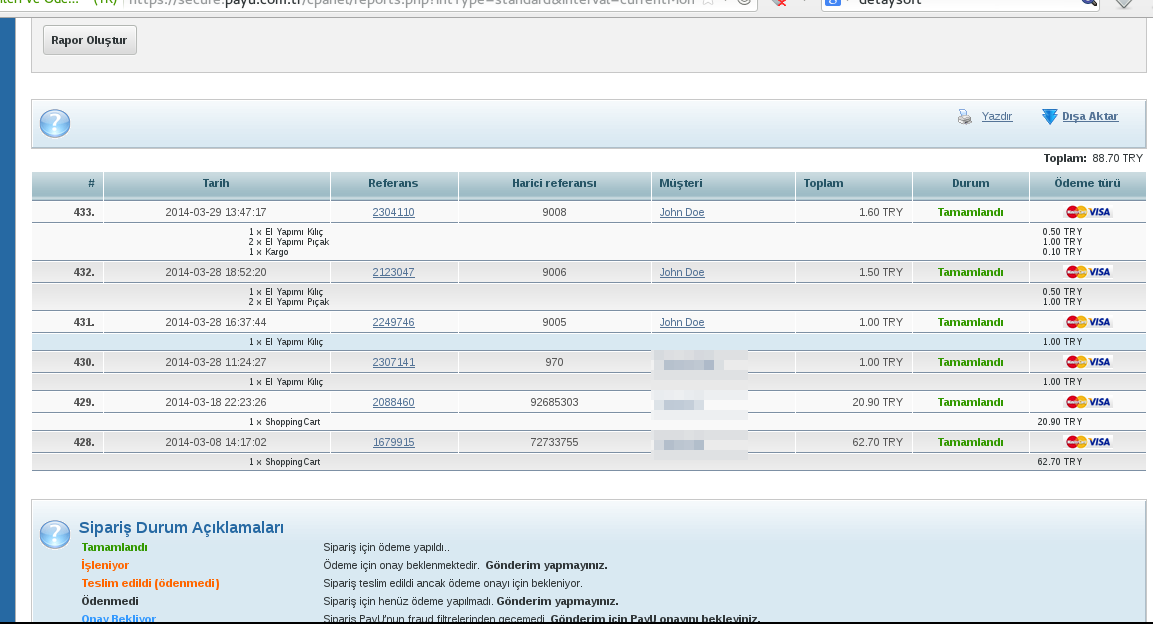
Payu admin sayfasından alınan ürünleri isimleri ve order id ile görebilirsiniz

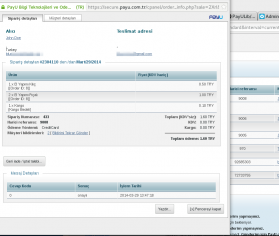
Payu alışveriş detaylarından alınan ürünlere, kargo bedeline ve sipariş id'sine erişebilirsiniz

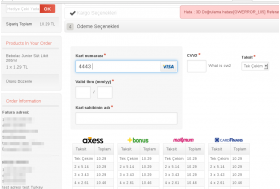
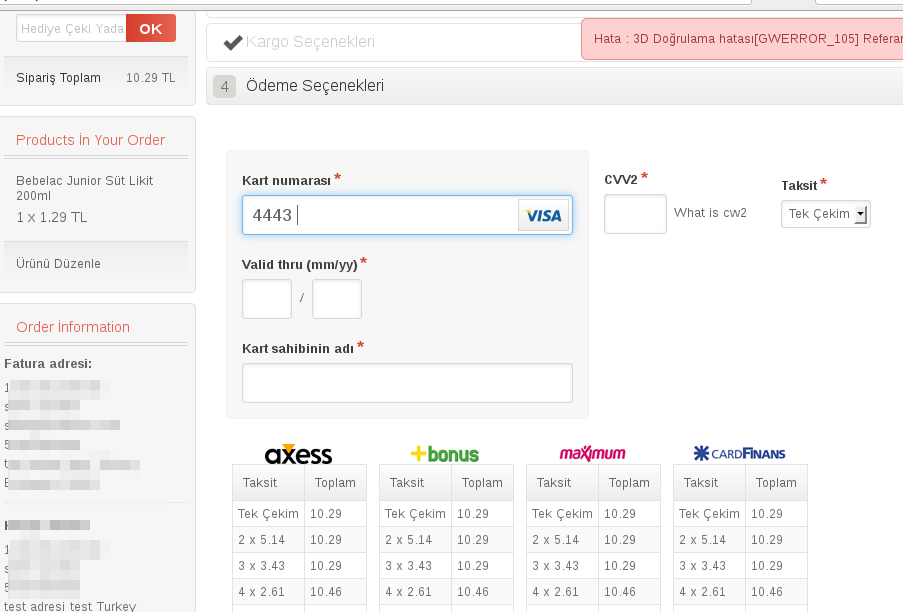
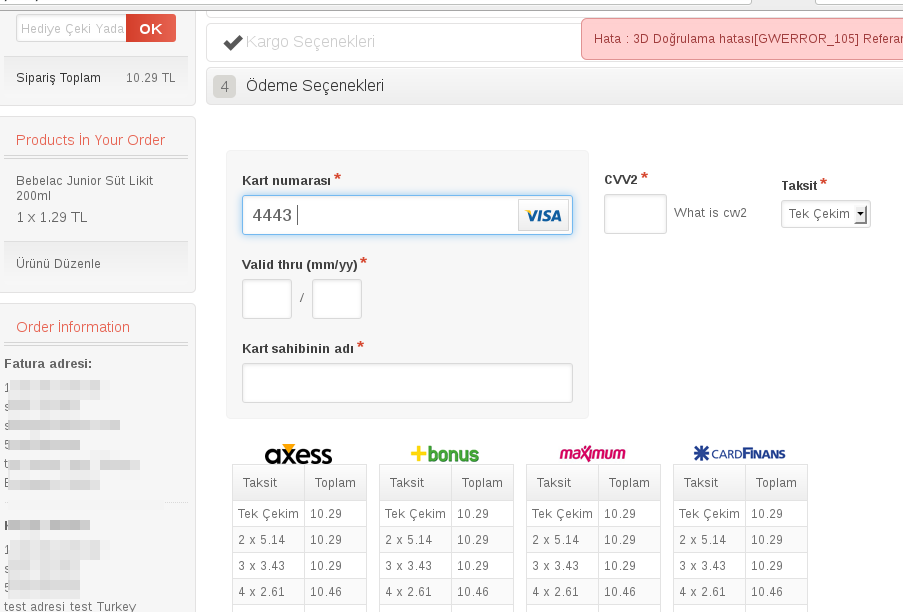
Kredi kartı sayfaları yalın ve işlevseldir. Ayrıca responsive temada da görüntülenebilmektedir

Ödeme metodlarından hızlıca payu kullanıcı adınızı ve şifrenizi girebilirsiniz. Ayrıca yeni kanun gereği taksit yapılmayan(mücevher, yakıt vs.) kategorileri de tanımlayabilirsiniz

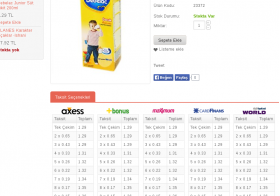
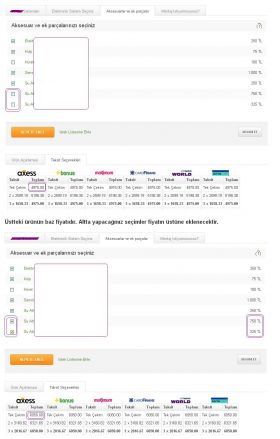
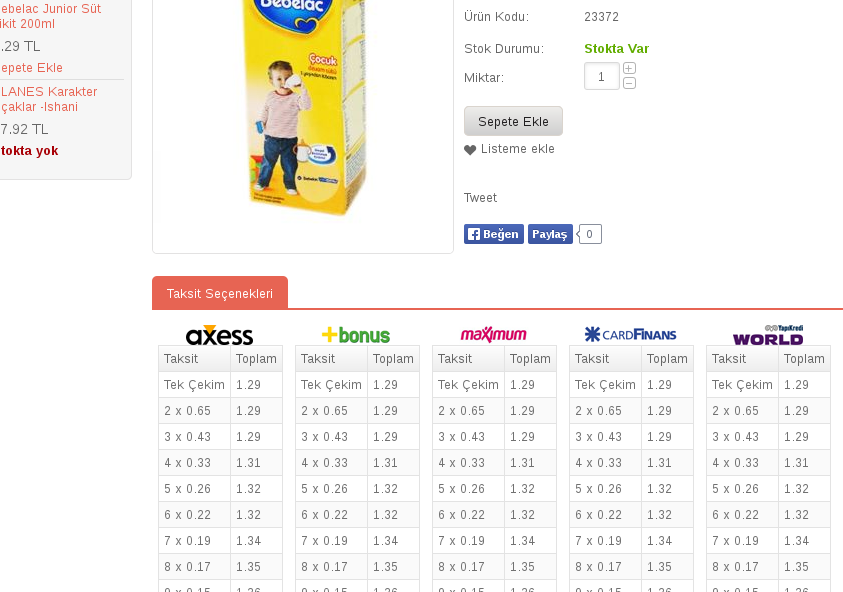
Ürün sayfasında hem normal tema hem mobil responsive olarak taksitleri görüntüleyebilirsiniz.

Eğer product configurator kullanıyorsanız ürüne ek özellikler seçildikçe taksit tablosu da otomatik olarak güncellenecektir
- Multivendor
- Standart
- Ultimate
- 3.x
- 4.0.x
- 4.1.x
- 4.2.x
- 4.3.x
- 4.4.x
- 4.5.x
- 4.6.x
Dosyaları ana dizine atınız
Eklentiyi Kurunuz
Sistem otomatik olarak yeni bir ödeme metodu ekleyecektir. Yönetim panelinizden ödeme metodları sayfasından yeni eklenmiş olan Payu için ayarlamaları yapınız.
Mağaza id'nizi ve şifrenizi yazınız. Tema olarak kullandığınız tema klasörü adını yazınız. Tema kullanmıyorsanız default temanız neyse "basic" ya da "responsive" şeklinde yazınız.
Eğer varsa taksitlendirme yapılmayacak kategori id'lerini virgüllerle ayırarak yazınız ve kaydediniz.
Artık kullanıcılarınız 3d güvenlikli olarak, payu.com.tr 'den tanımladığınız oranlarla kredi kartlarını kullanarak alışverişlerini rahatlıkla yapabileceklerdir.
Temanıza bağlı olarak bazı kısımlar güncellenmek zorunda olabilir. Kurulumu yaptıktan sonra ücretsiz destek için bize ulaşabilirsiniz.
VADE FARKI GÖSTERME
Eğer satış ekranında taksit değiştikçe satış özeti kısmının güncellenmesini, vade farkının görüntülenmesini istiyorsanız aşağıdaki kodları taksit tablosu template'inin en sonuna yapıştırabilirsiniz.
<script>
$(function(){
$("#inst").change(function(){
var firstprice = $(".table.inst:first tbody tr:nth-child(1) td:nth-child(2)").text();
var secondprice = $(".table.inst:first tbody tr:nth-child("+$(this).val()+") td:nth-child(2)").text();
$(".total-sum span").text(secondprice);
$(".inst_price").remove();
if($(this).val()>1) {
$(".checkout-summary table .tbody").append('<tr class="inst_price"><td>Vade Farkı</td><td>'+(secondprice-firstprice).toFixed(2)+' TL</td></tr>');
}
}); });
</script>
EN DÜŞÜK TAKSİT TUTARINI GÖSTERME
inst.tpl dosyasını açarak;
1. ilk satıra : {$sonprice=1000000}
2. 54'üncü satırdaki {$pp = ($price+($price*{$v.percent}/100))} 'den hemen sonra :
{if $sonprice > ($pp/$t)} {$sonprice = ($pp/$t)}{/if}
3. sayfanın en sonuna :
<script type="text/javascript" >
$(function () {
$(".prices-container").append('{$sonprice|string_format:"%.2f"} TL\'den başlayan fiyatlarla');
});
</script>
kodlarını ekleyiniz. Ürün detay sayfasındaki fiyatların sonuna X tl'den başlayan ibaresi eklenecektir.
Payu Admin Panel Cs-Cart

Payu Admin Orders Cs-Cart

Payu Taksit Tablosu Cs-Cart

Payu Ürün Taksit Cs-Cart

Payu Product Configurator Taksit Cs-Cart